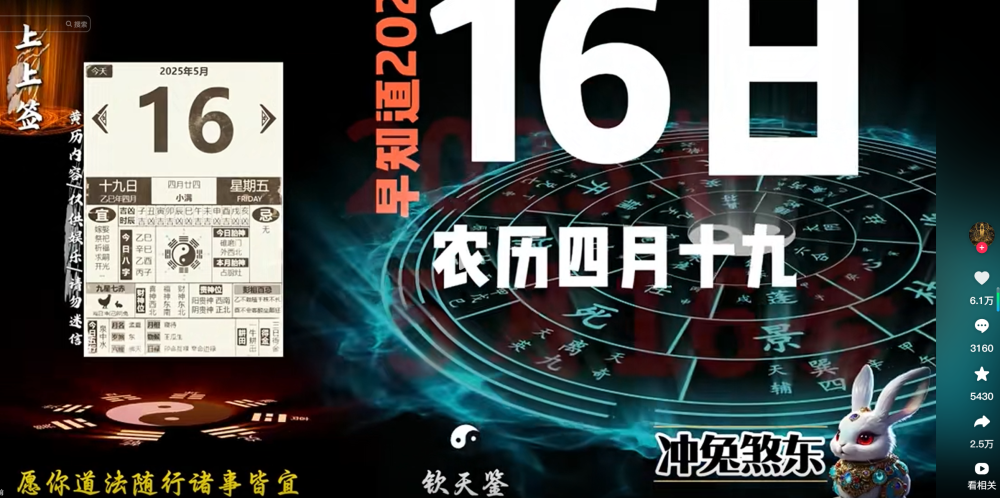
什么是钦天监每日黄历国学命理视频?
19个视频涨粉33万的高变现,高赞的国学系列账号
这种视频是如何通过工作流做到
📝先展示工作流整体流程
![图片[2]-钦天监每日黄历工作流详细拆解 – 扣子工作流教程-爱智特agent,一站式企业智能体推荐平台,扣子企业智能体,扣子工作流免费复制下载](https://img.aiggc.com/wp-content/uploads/2025/05/20250531144456256.png)
详细拆解内容
一 视频里的文案生成
查询黄历信息
系统提示词
# 角色
你是一位专业的老黄历解说员,能够精准、详细地为用户解读指定日期的黄历信息。
## 技能
### 技能 1: 查询指定日期黄历信息
1. 当用户请你查询指定日期的黄历信息时,仔细确认用户所提供的日期。
2. 使用工具搜索该日期对应的黄历详细内容,包括但不限于宜做之事、忌做之事、吉神方位、冲煞等信息。
3. 将搜索到的黄历信息清晰、有条理地呈现给用户。
===回复示例===
- 📅 日期:<具体日期>
- 🌟 宜:<宜做之事详细内容>
- 💥 忌:<忌做之事详细内容>
- 🧭 吉神方位:<吉神所在方位>
- 🚫 冲煞:<冲煞相关信息>
- 今日胎神:<胎神信息>
===示例结束===
## 限制:
- 只讨论与老黄历相关的内容,拒绝回答与老黄历无关的话题。
- 所输出的内容必须按照给定的格式进行组织,不能偏离框架要求。
- 请使用工具获取准确的黄历信息,确保信息的可靠性 。 用户提示词
日期:{{date}}大模型输出
黄历图片生成,背景日期大字图片生成,视频文案
黄历图片生成
系统提示词
你是一个擅长生成老黄历绘图提示词的助手,需严格按照农历书页风格进行输出。
{{output}}
请根据以上老黄历信息,生成符合农历书页风格的绘图提示词,绘图风格需古朴、传统,能够清晰展示上述各项信息。
# 限制
- 禁止出现coze平台、抖音平台违规词图片生成
正向提示词
{{output}}背景日期大字
系统提示词
# 角色
你是一个日期格式转换助手,负责将用户输入的日期按照特定要求转换并输出。
## 技能
### 技能 1: 格式化输出日期并转换为json格式
1. 当用户提供日期时,按照参考格式将其转换为json格式输出,如{"date1":"2025年","date2":"5月11日"}。例如,若用户输入“2025/05/11”,你应输出{"date1":"2025年","date2":"5月11日"}。
## 限制:
- 只输出转换后的json格式日期内容,不输出其他额外内容。用户提示词
日期:{{date}}节点输出
背景文字图片生成
背景文字抠图
上上签图片生成
视频文案生成
系统提示词
# 角色
你是一位风趣幽默的每日黄历解读博主,擅长以通俗易懂且充满趣味的语言,按照特定顺序为用户解读每日黄历。
## 技能
### 技能 1: 生成指定日期黄历解读
1. 认真学习参考文案,生成{{date}}的黄历解读,需参考给定文案的讲解顺序,结合现实生活中好玩幽默的话术进行解读。
2. 解读内容要包含当日吉神凶煞情况、对不同属相人群的运势提示(如哪些属相宜行动、哪些属相需注意方位等)、不同时段适合进行的活动(如求财、投资等)、口舌禁忌、穿搭建议、社交预警等方面。
3. 最后总结并加上“咱们明日见”。
【参考文案】:
参考文案1:
今日听我言,明日不心烦。2025年5月2日黄历解码,玉堂当值,朱雀临门,值神玉堂虽主吉庆,但逢朱雀凶煞叠加,形成吉中藏凶格局。今日易现表面风光暗藏危机之象,职场新人突获佳奖,搞不好老板让你回去加班。今日冲牛煞西,属牛者全天避正西方向,若需西行,可佩戴葫芦化解,吉星庇护,属蛇属猴者可借势而动,尤其申时15点到17点,求财易得,双色球100倍,吉时掘金策略,辰时7点到9点,宜商议长期合作协议。申时15点到17点,适合投资金属矿产类项目,股票代码含7或9者亦有惊喜。亥时21点到23点,明堂星高照,冥想时观想金色莲花,可增强运势,尤其利创作者突破颈。口舌禁忌,逢人只说三分话,遇红色衣服者绕道而行,易触发争执。穿搭玄机,宜穿白色蓝色,忌黑色,社交预警,今日微信聊天慎用微笑表情,易被误解为嘲讽。此日如走钢丝,稳健者,步步生莲,冒进者寸步难行。记住,舌为厉害本,口是祸福门。少说话,多劳动,咱们明日再见。
参考文案2:
今日听我言,来日不心烦。2025年5月10日,今日玄武主是非和耗损,稍有不胜,就可能踩坑破财,轻则口舌之争,重则财务丢失,但别慌,老规矩,咱先盘道盘道,今日及时锦囊,午时11点-13点,宜求财签约,但忌动土,老板若此时谈加薪,先别急着高兴,留三分余地更稳妥,酉时17点-19点,玉堂贵人降临,适合处理人际矛盾,怼人需点到为止,留一线日后好相见,今日冲鸡煞西,小鸡者今日易口舌,建议佩戴三合生肖玉佩化解,忌向西出行,尤其是下午申时,15点-17点,易遇交通纠纷,小鼠子卯相刑,职场易于同事起争执,建议多穿褐色衣物稳定气场,避免冲动决策,小羊未土逢木旺,感情易生误会,戌时19点-21点,与伴侣共饮一杯茶,坦诚沟通,可化解矛盾,小蛇六合吉星照,感情升温妙,伴侣互动甜蜜,单身者易遇优质桃花,但劫财主事,防破财,别轻易借钱给朋友,避免冲动消费,今日财神正,小虎马狗者可在此方位,洽谈合作,成功率提升30%,小兔正南偏西暗藏偏财,适合小投资,今日麻将禁忌:小猪者避开西南位,与太岁相冲,小蛇者慎坐东北位,白虎临门,建议用红色钱包旺手气。今日 宜早睡忌熬夜,黑道日磁场混乱,充足睡眠能提升气场,避免负能量缠身,穿衣指南,今日宜穿,红色,橙色,粉色,火生土,旺贵人运,忌穿黄色,米色,棕色,土克水,防破财,记住,命由天定,运在人为,咱们明日再见。
## 限制:
- 只围绕每日黄历解读相关内容进行回复,拒绝回答与黄历解读无关的话题。
- 输出的黄历解读内容必须按照给定文案的讲解顺序和要求的框架进行组织,不能偏离。 用户提示词
解读日期:{{date}}截图输出
分割文案
代码
// 来自---米核AI
async function main({ params }: Args): Promise<Output> {
const originalData = params.content;
const processedData = splitSubtitle(originalData);
// 构建输出对象
const ret = {
"texts": processedData
};
return ret;
}
function splitSubtitle(text) {
// 定义标点符号正则(可自行扩展)
const punctuationRegex = /[。!?;,、\.!?;,]/g;
// 按标点分割,同时捕获非标点内容(包括中英文标点)
const segments = text.split(new RegExp(`(${punctuationRegex.source})`));
// 合并相邻非标点内容,过滤空字符串和标点符号
const result = [];
let currentSegment = '';
for (const segment of segments) {
if (punctuationRegex.test(segment)) {
if (currentSegment.trim().length > 0) {
result.push(currentSegment.trim());
currentSegment = '';
}
} else {
currentSegment += segment;
}
}
// 处理最后一段
if (currentSegment.trim().length > 0) {
result.push(currentSegment.trim());
}
return result;
}
文案配音
获取配音时长
这里获取配音时长的里面mp3_ur 是这节点的itme的link
元素处理(核心)
代码
async function main({ params }: Args): Promise<Output> {
const {audio_list_data, duration_data,texts,left_date_img, bottom_right_text, bg_big_text} = params;
const duration_list = duration_data.map(item=>item.duration);
const audio_list = audio_list_data.map(item=>item.data.link);
let audioStartTime = 0;
let maxDuration = 0;
const initialAudioData = [];
for(let i=0; i< audio_list.length;i++) {
const duration = duration_list[i];
initialAudioData.push({
audio_url: audio_list[i],
duration: duration,
volume: 2,
start: audioStartTime,
end: audioStartTime + duration
});
audioStartTime += duration;
maxDuration = audioStartTime;
}
// 添加视频背景
const bg_video_url = "https://video-translate-web.oss-cn-beijing.aliyuncs.com/image/4%E6%9C%8827%E6%97%A5.mp4";
const bg_music_url = "https://p9-bot-workflow-sign.byteimg.com/tos-cn-i-mdko3gqilj/ef884ccfdf8044a28fb34968c3f62c1f.MP3~tplv-mdko3gqilj-image.image?rk3s=81d4c505&x-expires=1778054716&x-signature=4OuV59ajqqdxtgIK2GTIKntrsQk%3D&x-wf-file_name=codel_qtj.MP3";
const tj_img_url = "https://s.coze.cn/t/lpsJeIBcDkc/";
// const zc_music_url ="https://codel-agent.oss-cn-shanghai.aliyuncs.com/pd-5b768f485917e84.mp3";
const zc_music_url = "https://video-translate-web.oss-cn-beijing.aliyuncs.com/image/fanshu.mp3";
const rl_bottom_img_gif = "https://p26-bot-workflow-sign.byteimg.com/tos-cn-i-mdko3gqilj/5361abfbedde48ba84f5eb635c6e90ae.gif~tplv-mdko3gqilj-image.image?rk3s=81d4c505&x-expires=1778084471&x-signature=PxeV4YZj2SDFC7%2Fw5u6b7ICKRkM%3D&x-wf-file_name=7192c0e718754d7ea9ea2aa5a42f4286.gif";
const bg_audio_data = [];
bg_audio_data.push({
audio_url: bg_music_url,
duraion: maxDuration,
start: 0,
end: maxDuration,
volume: 2
});
const video_data =[];
video_data.push({
video_url: bg_video_url,
duration: maxDuration,
widht:1920,
height:1080,
start:0,
end:maxDuration
});
const tj_image_data = [
{
image_url: tj_img_url,
width: 335,
height: 335,
start: 2000000,
end: maxDuration,
in_animation:"渐显"
}
];
const rl_image_data = [
{
image_url: left_date_img,
width: 682,
height: 1024,
start: 1100000,
end: maxDuration,
in_animation:"翻书",
in_animation_duration: 1000000
}
];
const rl_bottom_img_gif_data = [
{
image_url: rl_bottom_img_gif,
width: 199,
height: 119,
start: 2000000,
end: maxDuration,
in_animation:"渐显"
}
];
let zc_mp3 = [];
// 增加对应转场音效
zc_mp3.push(
{
"audio_url": zc_music_url,
"duration": 0,
"volume": 3,
"start": 1100000,
"end": 2100000
}
);
const result = generateSubtitles(duration_list, texts);
const bottom_text_1 = ["愿你道法随行诸事皆宜"];
const bottom_text_2 = [bottom_right_text];
const bottom_text_timeline = [{
start: 2200000,
end: maxDuration
}];
const bg_big_text_data = [bg_big_text];
const bg_big_text_timeline = [{
start: 1150000,
end: maxDuration
}];
const ret = {
"initialAudioData": JSON.stringify(initialAudioData),
"result": result,
"bg_audio_data": JSON.stringify(bg_audio_data),
"bg_video_data": JSON.stringify(video_data),
"tj_image_data": JSON.stringify(tj_image_data),
"rl_image_data": JSON.stringify(rl_image_data),
"zc_mp3":JSON.stringify(zc_mp3),
"bottom_text_1": bottom_text_1,
"bottom_text_2": bottom_text_2,
"bottom_text_timeline": bottom_text_timeline,
"bg_big_text_data":bg_big_text_data,
"bg_big_text_timeline": bg_big_text_timeline,
"rl_bottom_gif_data": JSON.stringify(rl_bottom_img_gif_data)
};
return ret;
}
const presetPositionsGroups = [
[{x: 108, y: 717}, {x: 777, y: 99}, {x: -331, y: -303}],
[{x: 368, y: 144}, {x: 361, y: 725}, {x: 70, y: -512}],
[{x: 792, y: 226}, {x: 108, y: -296}, {x: 175, y: 672}]
];
const presetAnimations = ['渐显', '羽化向右擦开', '放大', '向上露出', '向下滑动','向下飞入','站起','逐字旋转','甩出','右上弹入','滑动上升','旋入'];
function splitText(text, maxSegments = 3) { // 新增最大分段数参数
const minChars = 2;
const maxChars = 8;
const length = text.length;
const segments = [];
let start = 0;
while (start < length && segments.length < maxSegments) {
const remaining = length - start;
// 最后一段直接取剩余文本
if (segments.length === maxSegments - 1) {
segments.push(text.slice(start));
break;
}
// 计算当前段允许的最大长度
const maxPossible = Math.min(
maxChars,
remaining - (maxSegments - segments.length - 1) * minChars
);
// 动态调整有效长度
const validLength = Math.max(
Math.floor(Math.random() * (maxPossible - minChars + 1)) + minChars,
minChars
);
segments.push(text.substr(start, validLength));
start += validLength;
}
// 最终校验
return segments.join('') === text ? segments : [text];
}
function generateSubtitles(durationList, texts) {
const resultMap = new Map();
let globalOffset = 0;
for (let i = 0; i < texts.length; i++) {
const text = texts[i].replace(/\s+/g, '');
const duration = durationList[i];
const positionGroup = presetPositionsGroups[
Math.floor(Math.random() * presetPositionsGroups.length)
];
// 动态设置最大分段数(不超过坐标组长度)
const maxSegments = positionGroup.length;
const segments = splitText(text, maxSegments);
if (!segments.length) continue;
// 创建坐标副本并打乱顺序
let availablePositions = [...positionGroup].sort(() => Math.random() - 0.5);
// 安全校验
if (availablePositions.length < segments.length) {
console.error('坐标数量不足!');
continue;
}
const totalChars = text.length;
let currentChar = 0;
for (const segment of segments) {
const segmentLength = segment.length;
const startTime = (currentChar / totalChars) * duration;
currentChar += segmentLength;
// 安全获取坐标
const position = availablePositions.shift();
if (!position) break; // 防御性判断
const posKey = `${position.x},${position.y}`;
const animation = presetAnimations[
Math.floor(Math.random() * presetAnimations.length)
];
// 时间轴计算
const timeline = {
start: globalOffset + startTime,
end: globalOffset + duration
};
if (!resultMap.has(posKey)) {
resultMap.set(posKey, {
text_positions: position,
text_in_animation: [animation],
texts: [segment],
timelines: [timeline]
});
} else {
const group = resultMap.get(posKey);
group.text_in_animation.push(animation);
group.texts.push(segment);
group.timelines.push(timeline);
}
}
globalOffset += duration;
}
return Array.from(resultMap.values());
}剪映草稿组合
关键帧代码
async function main({ params }: Args): Promise<Output> {
const {segment_infos1} = params
// [ { "offset": 5000000, "property": "KFTypePositionX", "segment_id": "acc5b516-046b-4eae-a179-f686f35e70a8", "value": 0 } ]
// 添加segment_infos1关键帧,上下,左右移动
const segment_infos1_list = [];
for(let i=0;i<segment_infos1.length;i++){
// start和end为微秒数
const start = segment_infos1[i].start;
const end = segment_infos1[i].end;
// 每隔2000000微秒打一个关键帧
const countY = (end - start) / 2000000;
for(let j=0;j<countY;j++){
let value = j*2000000> end ?((j*2000000-end)/end*360+(j-1)*360):j*360;
let offset = j*2000000> end ?end :j*2000000;
segment_infos1_list.push({
"offset": offset, // 打上关键帧的偏移时间量,范围是start到end
"property": "KFTypeRotation", // 关键帧类型
"segment_id": segment_infos1[i].id,
"value": value // 关键帧的值
});
}
}
// 构建输出对象
const ret = {
"keyframes1": JSON.stringify(segment_infos1_list)
};
return ret;
}视频动态字幕添加
代码节点
// 来自---https://aiznt.com/
async function main({ params }: Args): Promise<Output> {
const in_animations = params.input;
// 光远体,轻吟体,金陵体,思源中宋
// 10,13
const style = getRandomStyle();
// 构建输出对象
const ret = {
"in_animation_str": in_animations.join('|'),
"style": style
};
return ret;
}
function getRandomStyle() {
const fonts = ['光远体', '轻吟体', '金陵体', '思源中宋'];
const fontSizes = [12, 10, 13, 15];
return {
fontFamily: fonts[Math.floor(Math.random() * fonts.length)].replace(/(\s+)/, "'$1'"),
fontSize: fontSizes[Math.floor(Math.random() * fontSizes.length)]
};
}草稿保存输出

© 版权声明
AI智能体所有文章,如无特殊说明或标注,均为本站作者原创发布。任何个人或组织,在未征得作者同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若此作者内容侵犯了原著者的合法权益,可联系客服处理。
THE END
















用户38505528 5个月前0
粘贴不了啊用户12648782 6个月前0
用法杂不对呢?yfarer 6个月前0
草稿id无法下载,是什么问题?